✦ Visual Design System
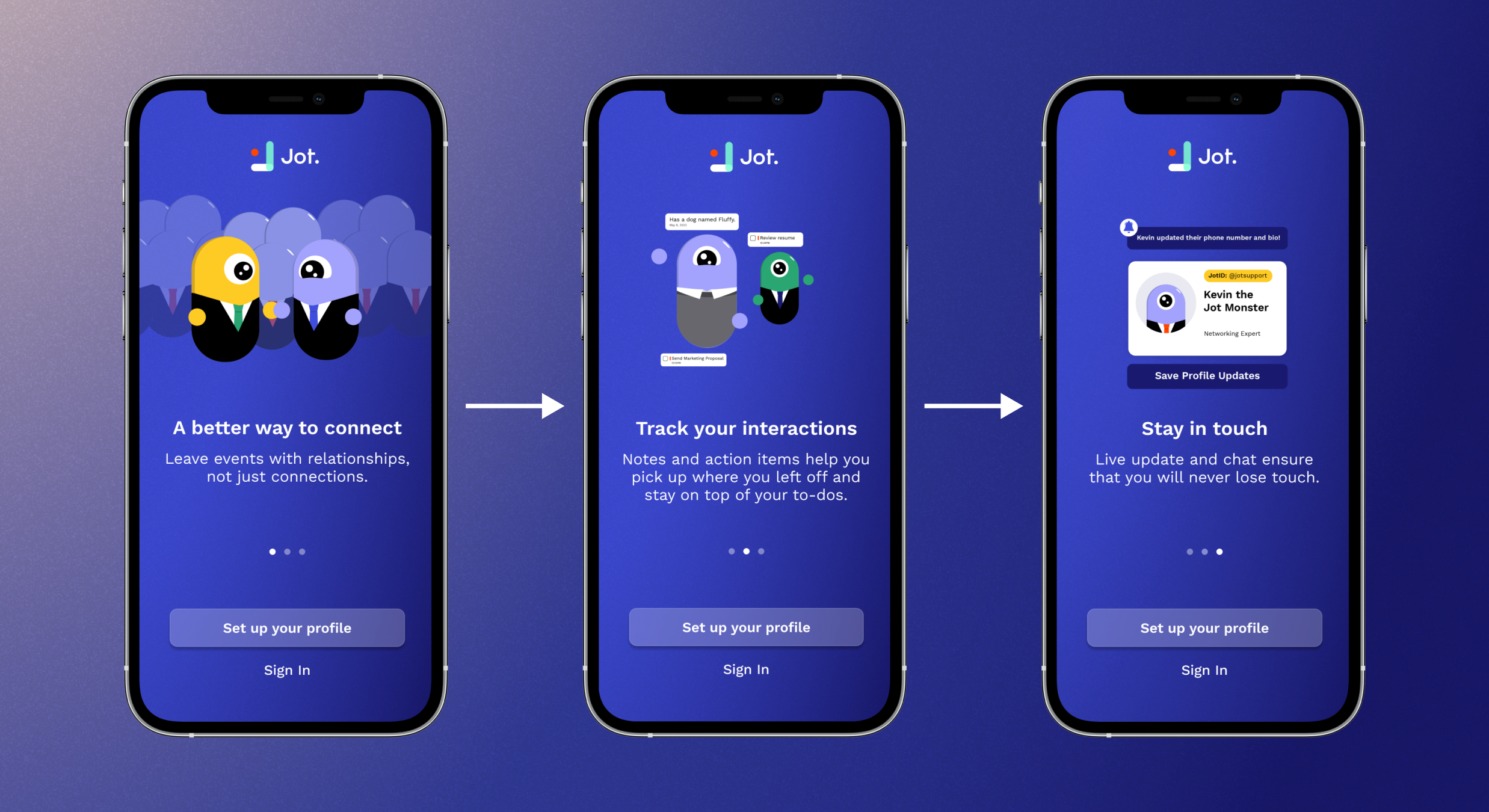
To address the concerns that our UI was outdated and “ugly”, we decided to incorporate a new visual design system. We used a muted gradient for our background to draw more attention to our components instead. Then, we incorporated a more minimal “frosted-glass” design system for our buttons and components. We also decided to redesign the navigation system, creating an easier to understand, more modern design. Finally, we switched up some of the icons to be more inline with modern standards.
✦ Coherence and Overload
To address the mental overload and coherence issues, we decided to employ a “card” system in our home screen and have cascading tabs to hide some information. We also decided to add a “show more” button on the contacts page to reduce the amount of information visible at once. Additionally, through the new visual design system, we were able to increase the contrast between the action items and other components.
✦ Addressing Churn
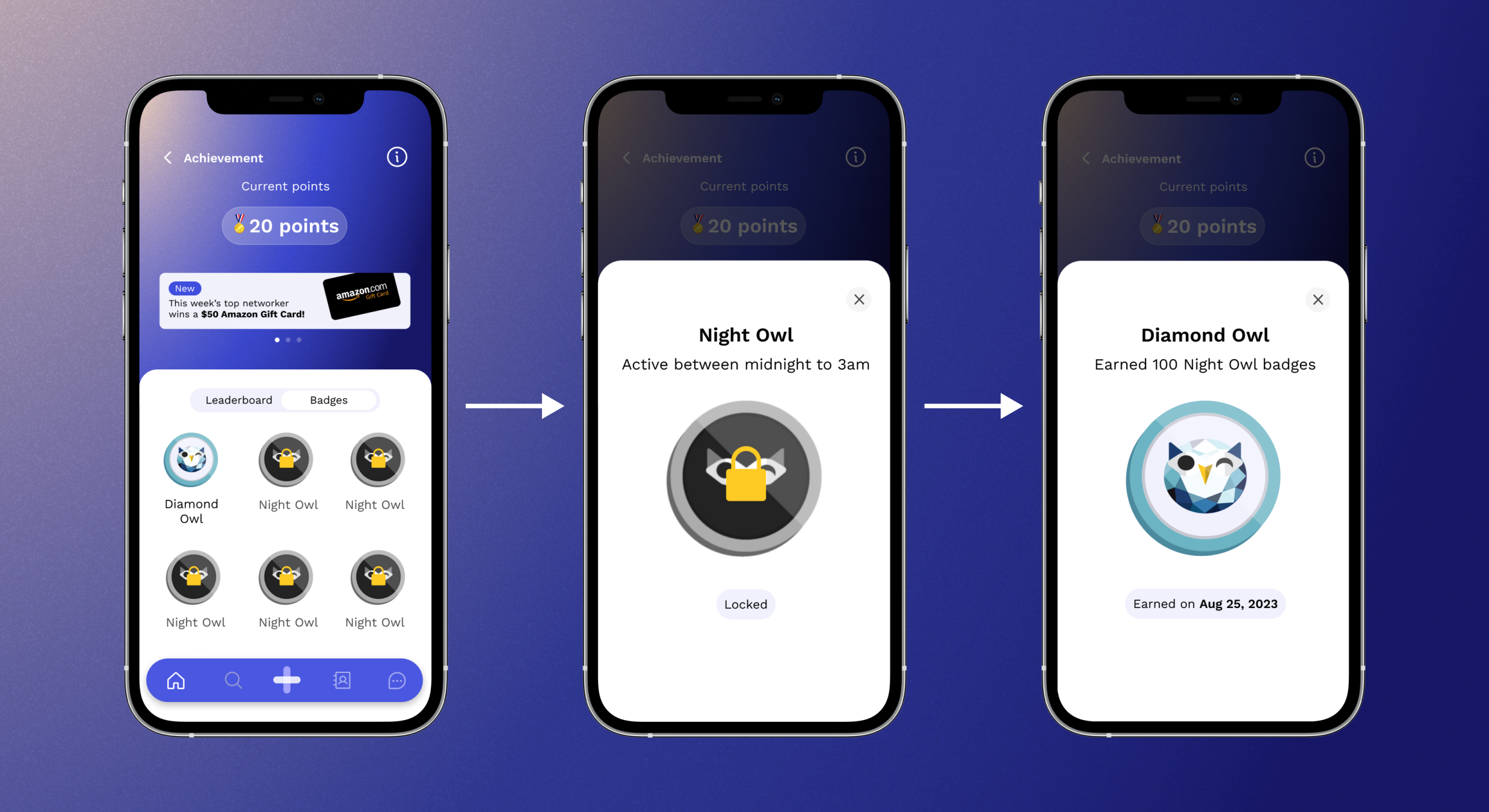
To address churn, we incorporated gamification in the form of badges and achievements, as well as introduced an onboarding screen for new users entering the app for the first time. Since both of these were new features, they immediately adopted the new visual design system. The onboarding screen would feature the new mascot, Kevin.
✦ Addressing Low Conversion Rate
To address the low conversion rate, we introduced a new feature that was mostly locked behind a paywall: a discovery page that took advantage of geolocation to find new connections that were attending the same event as you. Naturally, this also used the new visual design system. Unfortunately, being an unreleased feature, I cannot show the prototype due to the NDA I signed.